SearchCmdk
In progress
ARIA
RTL
Command menu search can be used as an accessible combobox. You render items, it filters and sorts them automatically.

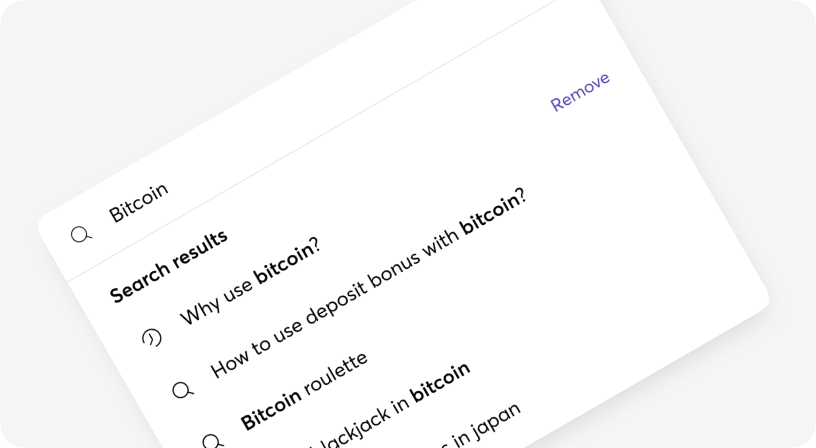
Search Cmdk
Anatomy
<SearchCmdk.Trigger>
<SearchCmdk.TriggerIcon />
...
<SearchCmdk.TriggerKbd />
</SearchCmdk.Trigger>
<SearchCmdk>
<SearchCmdk.InputWrapper>
<SearchCmdk.Icon />
<SearchCmdk.Input />
<SearchCmdk.Kbd />
</SearchCmdk.InputWrapper>
<SearchCmdk.Separator />
<SearchCmdk.Result>
<SearchCmdk.NoResults />
<SearchCmdk.ResultItem>
...
</SearchCmdk.ResultItem>
</SearchCmdk.Result>
</SearchCmdk>
SearchCmdk props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| open | boolean | Yes | - | Whether the SearchCmdk is open or not. |
| onOpenChange | (open: boolean) => void | Yes | - | The function to call when SearchCmdk is open or closed. |
| label | string | No | Label title | |
| className | string | No | Tailwind classes for customization |
SearchCmdk.InputWrapper props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| className | string | No | Tailwind classes for customization |
SearchCmdk.Input props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| className | string | No | Tailwind classes for customization | |
| placeholder | string | No | Placeholder for input |
SearchCmdk.Icon props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| className | string | No | Tailwind classes for customization |
SearchCmdk.Separator props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| className | string | No | Tailwind classes for customization |
SearchCmdk.Result props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| className | string | No | Tailwind classes for customization |
SearchCmdk.NoResults props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| className | string | No | Tailwind classes for customization |
SearchCmdk.ResultItem props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| className | string | No | Tailwind classes for customization | |
| onSelect | (value: string) => void | No | The function to call when ResultItem is selected. |
SearchCmdk.Kbd props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| className | string | No | Tailwind classes for customization |
SearchCmdk.Overlay props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| className | string | No | Tailwind classes for customization |