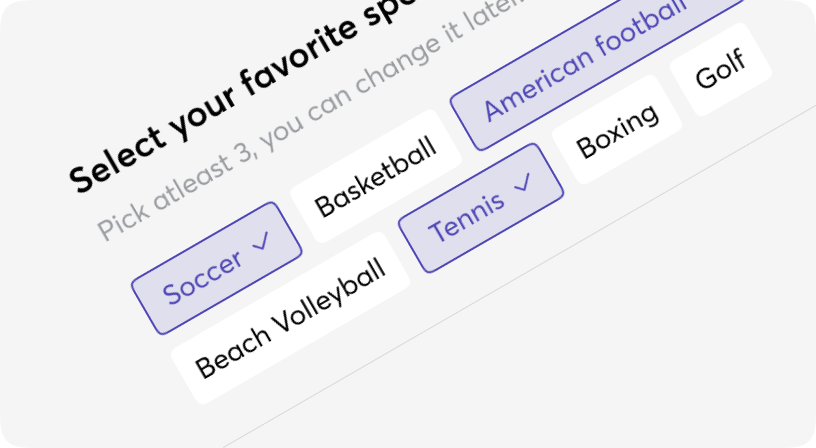
Chip
ARIA
RTL
Chips help filter content, or trigger actions.

Default
Sizes
Variants
Maintain state on click
Customization
Active
Disabled
Icons
Is Stroke
Is Stroke with Icons
With onClick
Chip props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| children | React.ReactNode | No | - | Children content |
| disabled | boolean | No | false | Disabled Chip |
| iconLeft | React.ReactNode | No | - | Left icon |
| iconOnly | React.ReactNode | No | - | Icon without text |
| iconRight | React.ReactNode | No | - | Right icon |
| isActive | boolean | No | false | Active state |
| isStroke | boolean | No | false | Shows stroke on hover/active |
| size | sm | md | No | md | Size of Chip |
| variant | default | ghost | No | default | Visual/Logical variant of Chip |